Menu
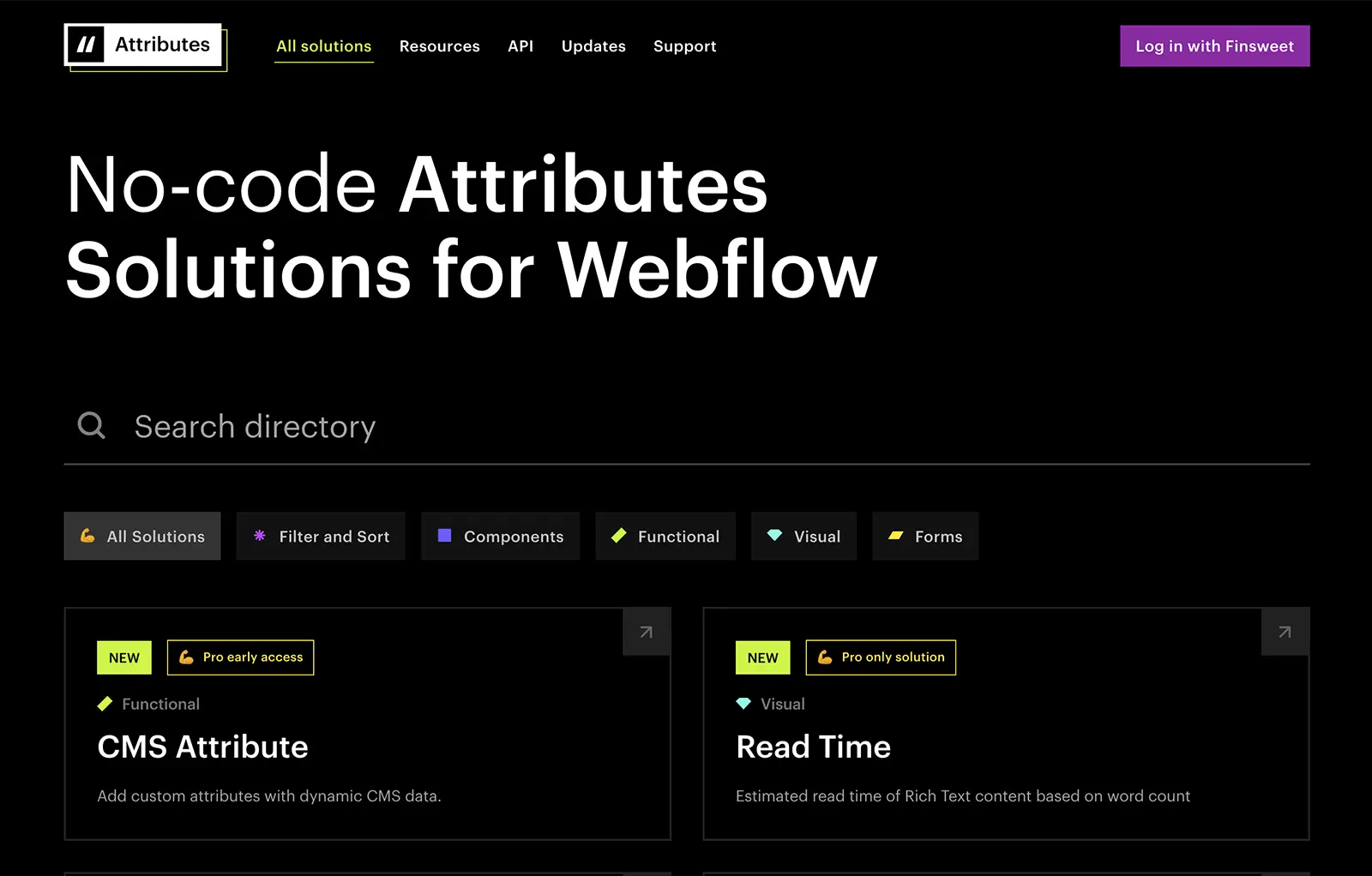
We built unique, visual, no-code documentation for our product, Attributes.
Build docs that feel different
Most JavaScript documentation looks similar.
We wanted to change that.
Attributes is no-code implementation of JavaScript solutions — how do we reflect this when designing the documentation?
Visual documentation

- Simple action-based language.
- Written explanation of the setup.
- Visual screenshot or mp4 of the setup.
Branding
Following Finsweet's keyboard character logo selection, Attributes reserved the quote mark. This represents the quotation character used when adding attributes to an HTML element.




Automated support, human support